Содержание
Типы объектов
Объект в Kerama Marazzi 3D – это 3D модель какого-либо предмета.
К объектам относятся:
- мебель (в том числе, сантехника)
- коробы, ниши, зеркала;
- врезки.
В зависимости от типа объекта набор его свойств может отличаться. В целом же, характер работы с дверью или раковиной одинаковый.
Объекты можно:
Ниши и коробы можно облицовывать плиткой, как и все прочие поверхности.
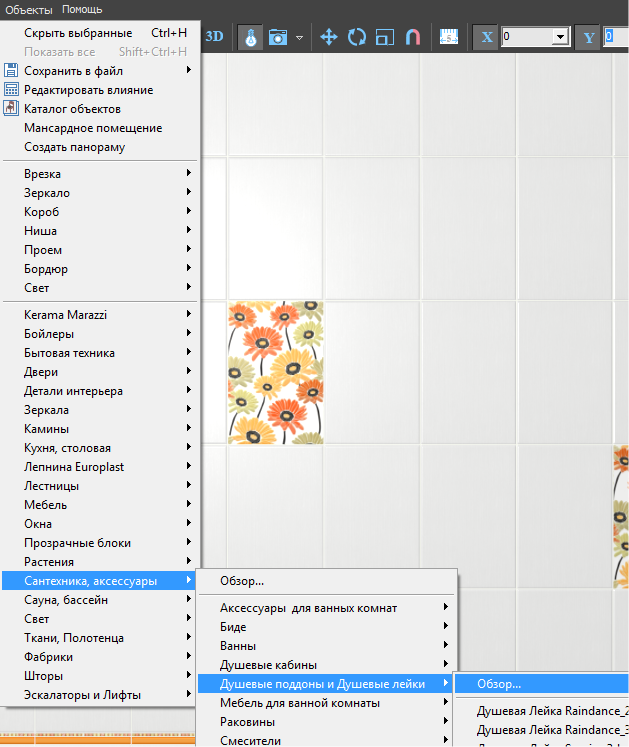
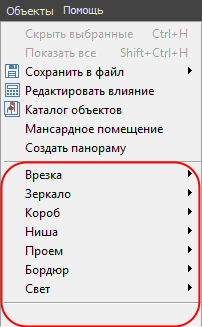
Меню объектов предоставлено в Главном меню → «Объекты»:

Вставка объекта в проект
Чтобы вставить в текущий проект какой-либо объект:
- выделите одну из стен или плитку, уложенную на ней;
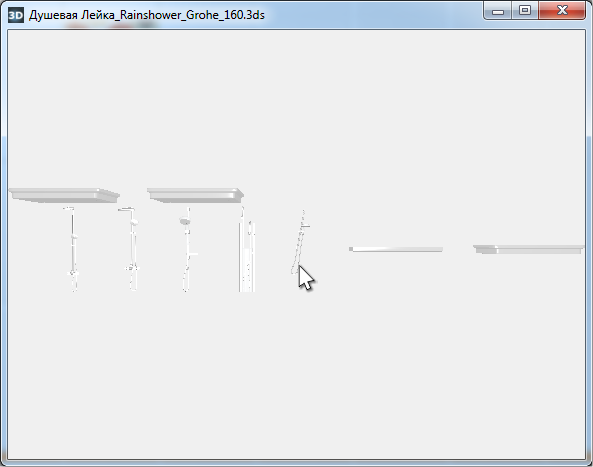
- в открывшемся окне выберите нужный вам объект:

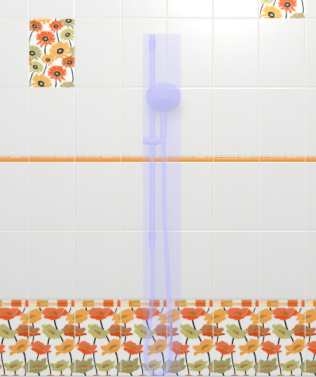
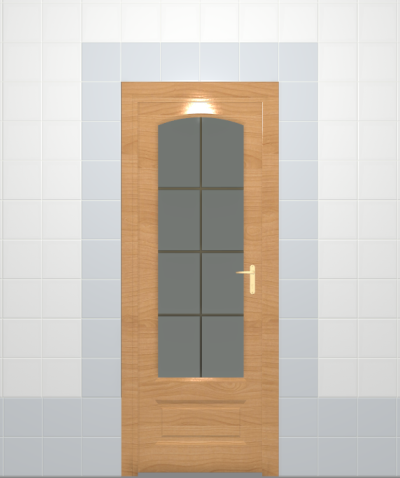
Объекты начинают двигаться при наведении на них мышью, таким образом, есть возможность рассмотреть их. Также, как и при работе с коробом помещения, можно приближать, удалять, перемещать изображения объектов. - кликните на нужный вам объект, окно каталога закроется, объект отобразится в коробе помещения:
Вероятно, объект окажется не совсем там, где он должен находится по проекту. Объект можно пододвинуть, повернуть.
Все возможности и особенности готовых объектов описаны в статьях:
Перемещение объекта
Есть три способа двигать объект:
- с помощью стрелок на клавиатуре;
- по нажатию на
 или клавишу M на клавиатуре – и далее с помощью мыши;
или клавишу M на клавиатуре – и далее с помощью мыши; - путем точного ввода координат по нажатию на
 правой клавишей мыши.
правой клавишей мыши.
Перемещение мышью
- Выделите объект.
- Нажмите на пиктограмму
 или клавишу M на клавиатуре в английской раскладке – появится красный пунктирный крестик.
или клавишу M на клавиатуре в английской раскладке – появится красный пунктирный крестик. - Зажмите левой клавишей мыши объект и перетащите на нужную вам позицию.
При необходимости при перемещении можно использовать привязку к объектам –  и/или привязку к сетке –
и/или привязку к сетке –  .
.
Чтобы переместить объект точно к углу, поверхности помещения или ряду плитки:
- выделите объект;
- нажмите на пиктограмму
 или нажмите клавишу M на клавиатуре в английской раскладке – появится красный пунктирный крестик;
или нажмите клавишу M на клавиатуре в английской раскладке – появится красный пунктирный крестик;
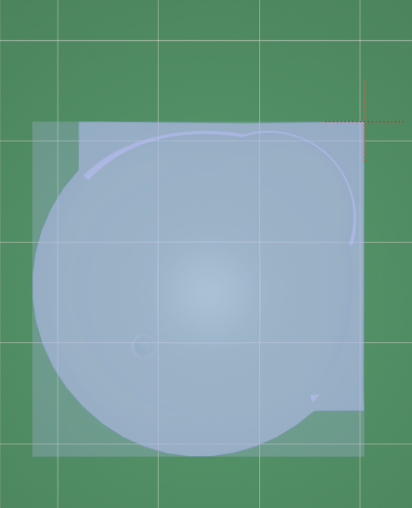
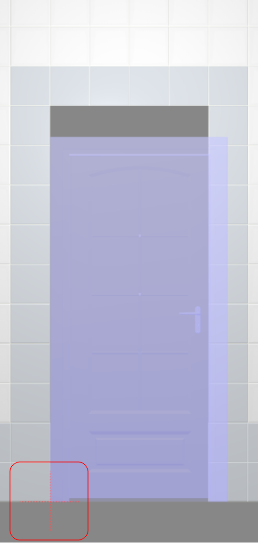
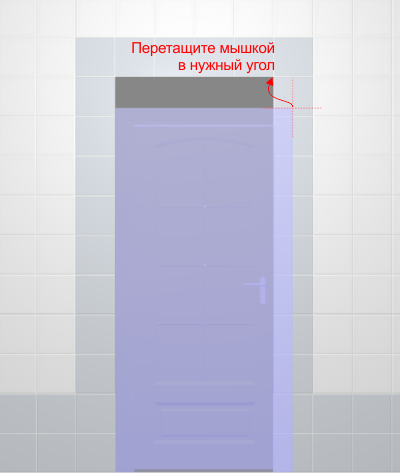
- подведите курсор к одному из углов объекта:

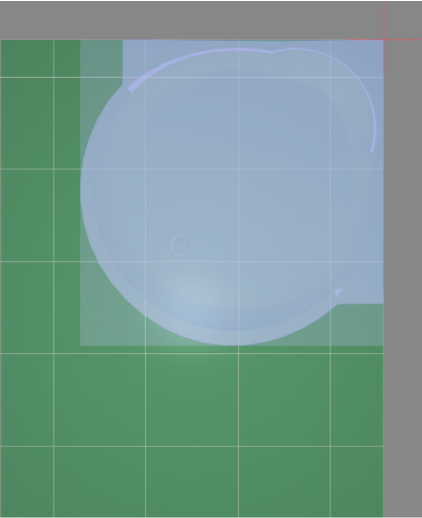
- перетащите его к углу или поверхности, объект «прилипнет» в нужном положении:

Перемещение стрелками
- Выделите объект.
Точное указание параметров
Чтобы переместить объект на точное расстояние (указать параметры положения объекта):
- выделите объект;
- правой клавишей мыши нажмите на пиктограмму
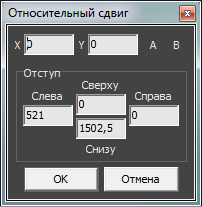
 в Главном меню, появится диалоговое окно «Относительный сдвиг»:
в Главном меню, появится диалоговое окно «Относительный сдвиг»:

В диалоговом окне «Относительный сдвиг» реализованы две возможности:
- смещение объекта относительно текущего положения (X, Y);
- смещение объекта на определённое расстояние от поверхностей короба в блоке «Отступ» (Слева, Справа, Сверху, Снизу).
В зависимости от задач, можно использовать и ту, и другую возможности.
Сдвиг относительно текущего положения
Относительный сдвиг означает перемещение объекта на указанной плоскости относительно того места, где он расположен в данный момент.
X – перемещение по горизонтали (влево – с отрицательным значением, вправо – с положительным).
Y – перемещение по вертикали (вниз – с отрицательным значением, вверх – с положительным).
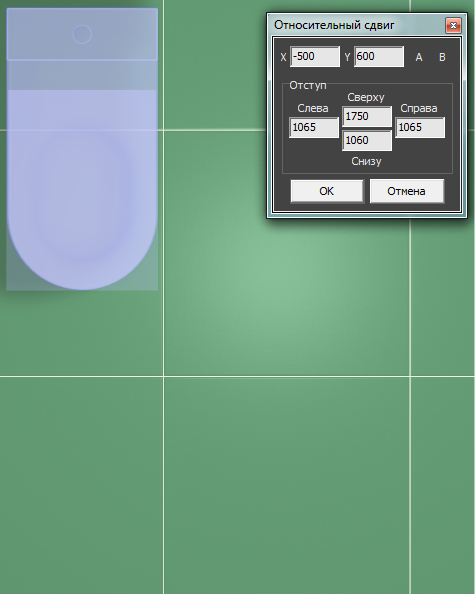
Например, следует изменить положение объекта на плоскости относительно его текущего расположения на 500 мм влево и 600 мм вверх:
 |  |
Нажмите ОК, чтобы сохранить изменения.
Сдвиг относительно поверхностей короба
В блоке «Отступ» в диалоговом окне «Относительный сдвиг» реализована возможность перемещения объекта относительно поверхностей.
Текущие параметры показывают расстояние от границ объекта до поверхностей слева, справа, сверху и снизу.
 параметры «слева», «справа», «сверху» и «снизу» меняют своё значение.
параметры «слева», «справа», «сверху» и «снизу» меняют своё значение.
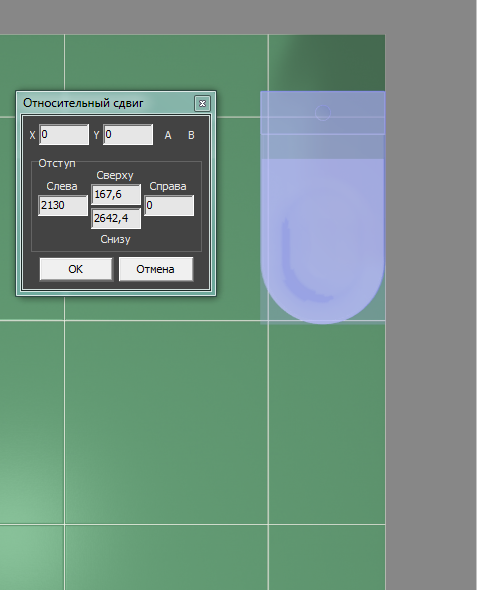
Чтобы придвинуть объект к любой из плоскостей, в соответствующем поле следует ввести «0»:

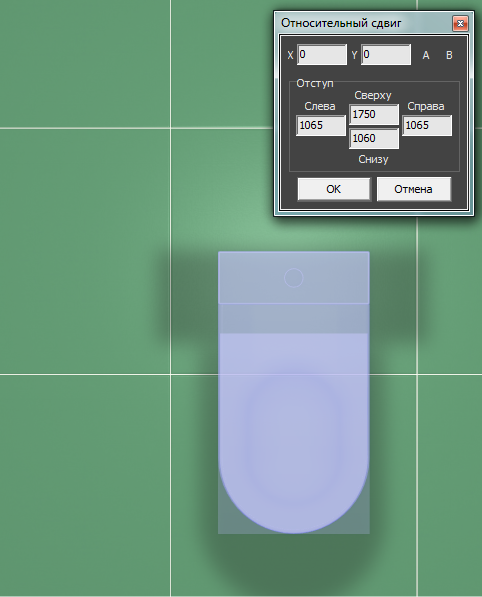
Чтобы придвинуть объект к одному из углов, в двух полях (например, «справа» и «сверху») следует ввести «0»:

Нажмите ОК, чтобы сохранить изменения.
Поворот объекта
Есть два способа поворачивать объекты:
- путем ввода точного значения;
- с помощью мыши.
Поворот, наклон объекта на заданный угол
Чтобы повернуть или наклонить объект объект на указанное количество градусов:
- выделите объект;
- правой клавишей мыши нажмите на пиктограмму
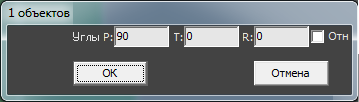
 в Главном меню, появится следующее диалоговое окно:
в Главном меню, появится следующее диалоговое окно:

В данном диалоговом окне реализована возможность как поворота относительно текущего положения объекта (который уже может быть размещён под некоторым углом), так и указание абсолютного значения.
- P – наклон вперёд-назад или вправо-влево в зависимости от ориентации объекта и ракурса обзора проекта.
- T – поворот на плоскости.
- R – наклон вперёд-назад или вправо-влево в зависимости от ориентации объекта и ракурса обзора проекта.
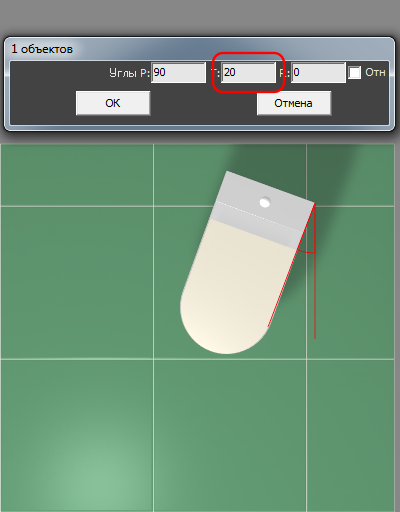
Пример поворота объекта:

Нажмите ОК, чтобы сохранить изменения.
Поворот мышью
- Выделите объект.
- Нажмите на пиктограмму
 или нажмите клавишу R на клавиатуре в английской раскладке.
или нажмите клавишу R на клавиатуре в английской раскладке. - Рядом с курсором должен появиться красный пунктирный крестик.
- Кликните на произвольное место на рабочей поверхности – это ось вращения объекта.
- Нажмите и удерживайте нажатой левую клавишу мыши – красный пунктирный крестик станет чёрным, объект начнёт поворачиваться.
- Отпустите клавишу мыши, когда объект окажется в нужном вам положении.
При необходимости при перемещении можно использовать привязку к объектам –  и/или привязку к сетке –
и/или привязку к сетке –  .
.
Масштабирование объекта
Масштабирование применяется для того, чтобы подогнать размер одного объекта под размер другого. Например, размер двери под уже созданный проём.
Чтобы отмасштабировать объект:
- переместите тот объект, который собираетесь масштабировать, углом к тому, чей масштаб (размеры) следует применить:

- выделите объект;
- в Главном меню нажмите на пиктограмму
 или нажмите клавишу S на клавиатуре в английской раскладке, появится красный пунктирный крестик;
или нажмите клавишу S на клавиатуре в английской раскладке, появится красный пунктирный крестик; - кликните один раз в том углу, где объекты совмещены:

- зажмите мышкой противоположный угол объекта и потащите мышь к нужной точке (пунктирный крестик станет чёрным):


- отпустите мышь, размеры объекта изменились.
Размеры объекта
Изменить размеры объекта можно в его свойствах.
Чтобы открыть окно свойств объекта:
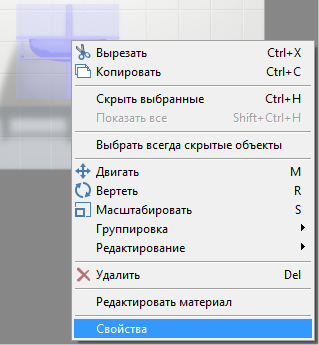
- кликните на объект правой клавишей мыши;
- в контекстном меню выберите «Свойства»:

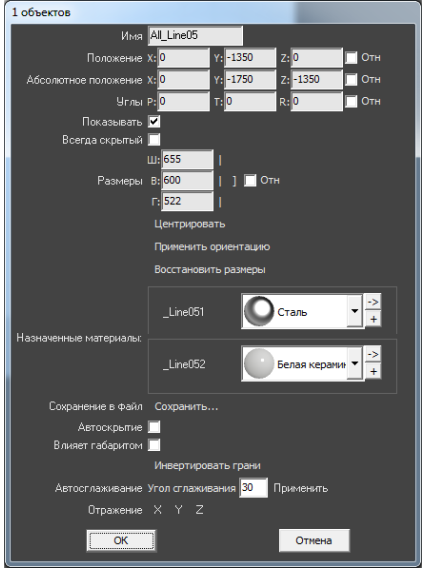
Откроется следующее окно:

Размер объекта можно изменять:
- пропорционально;
- относительно текущего размера;
- по каждому из параметров (ширина, высота, глубина) отдельно.
По умолчанию включен режим редактирования каждого параметра по отдельности:
- «Ш» – ширина;
- «В» – высота;
- «Г» – глубина.
Пропорциональное изменение
Размер объект может изменяться пропорционально как по двум параметрам, так и по всем трём.
Например, нужно, чтобы глубина объекта оставалась неизменной, а высота и ширина изменялись пропорционально. Для этого:
- кликните на объект правой клавишей мыши;
- в контекстном меню выберите «Свойства»;
- в области «Размеры» напротив полей «Ш» и «В» нажмите вертикальные линии-кнопки:

- в поле «Ш» или «В» введите нужное значение;
- визуально удостоверьтесь, что размер изменён именно так, как это требуется (окно «Свойства» можно передвинуть, чтобы объект было видно на экране);
- нажмите ОК, чтобы сохранить изменения.
Чтобы все параметры объекта изменялись пропорционально:
- кликните на объект правой клавишей мыши;
- в контекстном меню выберите «Свойства»;
- в области «Размеры» напротив полей «Ш», «В» и «Г» нажмите вертикальные линии-кнопки или нажмите объединяющую их скобку напротив:

- в любом из полей введите нужное значение – остальные значения изменятся пропорционально;
- визуально удостоверьтесь, что размер изменён именно так, как это требуется (окно «Свойства» можно передвинуть, чтобы объект было видно на экране);
- нажмите ОК, чтобы сохранить изменения.
Относительное изменение
Чтобы изменить размер объекта на определённое количество единиц (мм), а не задавать абсолютные значения:
- кликните на объект правой клавишей мыши;
- в контекстном меню выберите «Свойства»;
- в области «Размеры» поставьте галочку «Отн»:

- введите необходимые значения в поля «Ш», «В» и «Г» или включите пропорциональное изменение размера;
- визуально удостоверьтесь, что размер изменён именно так, как это требуется (окно «Свойства» можно передвинуть, чтобы объект было видно на экране);
- нажмите ОК, чтобы сохранить изменения.