Содержание
Проём
Проём – это пространство, которое не может быть заполнено плиткой.
Говоря простым языком, проём - это дырка на поверхности.
В основном применяется для:
- построения дверного проёма (вырезание части стены на дверью);
- вырезания в коробе каких-то отверстий, например, для раковины в столешнице или ванны, если она вписана в короб.
Создание проёма
Создать проём можно несколькими способами.
По габариту
Один из самых часто используемых способов построения проёма. Подробно описан на примере создания проёма по габариту двери.
Прямоугольный
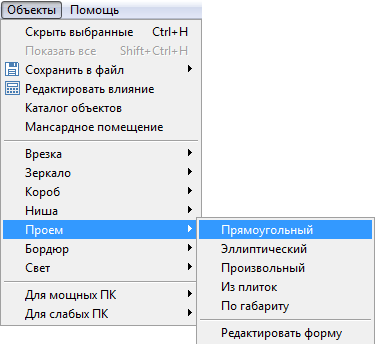
Чтобы создать прямоугольный проём
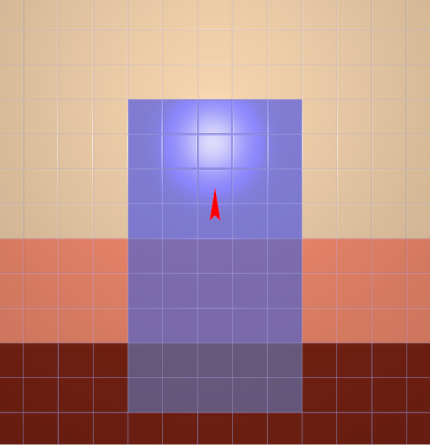
- выделите поверхность (плитку), на которой хотите вставить проём;
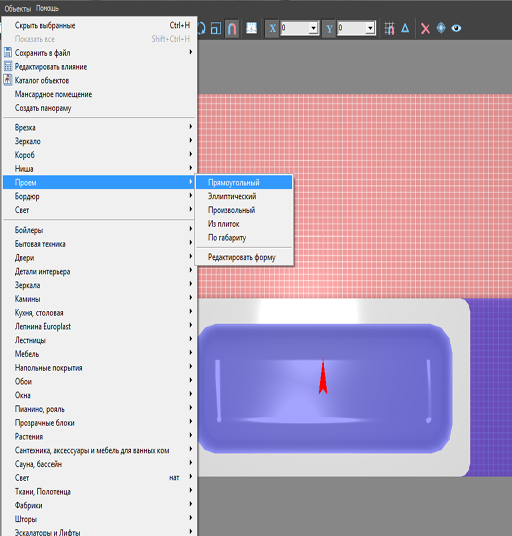
- в Главном меню выберите «Объекты» → «Проём» → «Прямоугольный»;

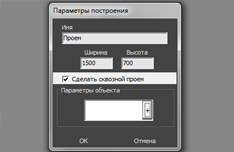
- появится диалоговое окно «Параметры построения», где следует указать высоту и ширину проёма в миллиметрах;

- нажмите кнопку ОК.
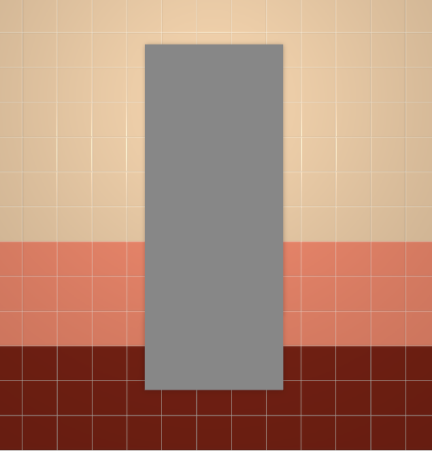
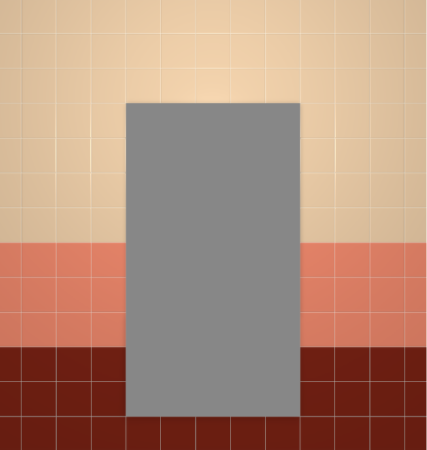
Проём отобразится на поверхности:

Эллиптический
Чтобы создать проём эллиптической формы (округлый):
- выделите поверхность (плитку), на которой хотите вставить проём;
- в Главном меню выберите «Объекты» → «Проём» → «Эллиптический»;
- появится диалоговое окно «Параметры построения», где следует указать высоту и ширину проёма в миллиметрах;

- нажмите кнопку ОК.
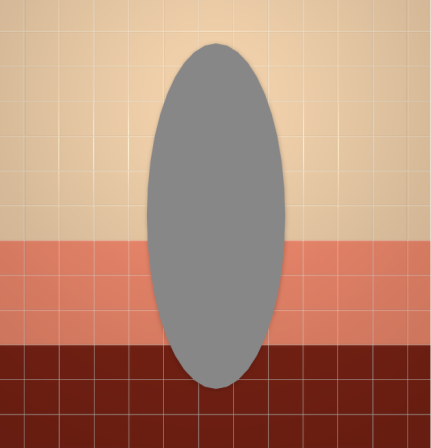
Проём отобразится на поверхности:

Из плиток
Чтобы создать проём по контуру уложенных плиток:
- выделите плитки, по контуру которых хотите создать проём;

- зайдите в Главном меню в «Объекты» → «Проём» → «Из плиток»;
- откроется диалоговое окно «Параметры построения», нажмите в нём «ОК».

В результате получится проём:

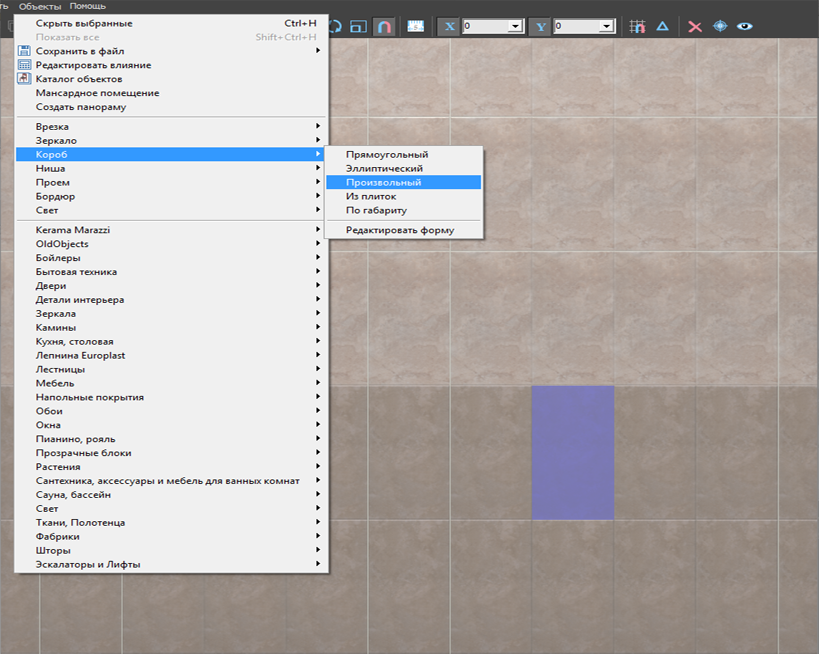
Произвольная
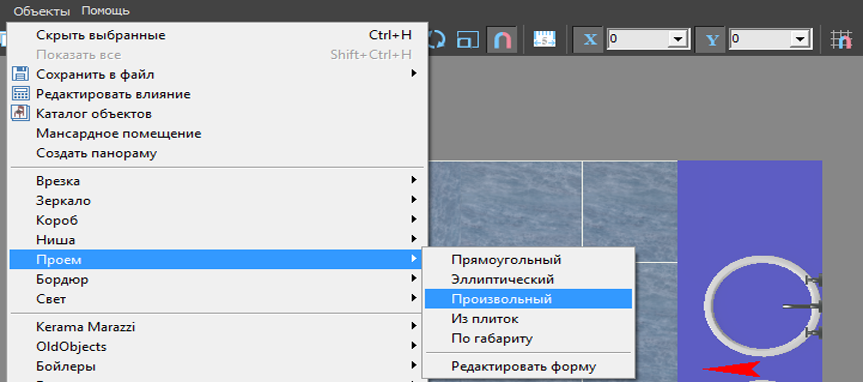
Чтобы создать проём произвольной формы:
- выделите поверхность (плитку), на которой хотите вставить проём;
Подробно о функционале векторного редактора вы можете ознакомиться в разделе Векторный редактор.
В векторном редакторе можно задать контур проёма произвольной формы с помощью инструментов рисования (примитивов). Можно использовать точный ввод координат, рисовать с помощью привязок.
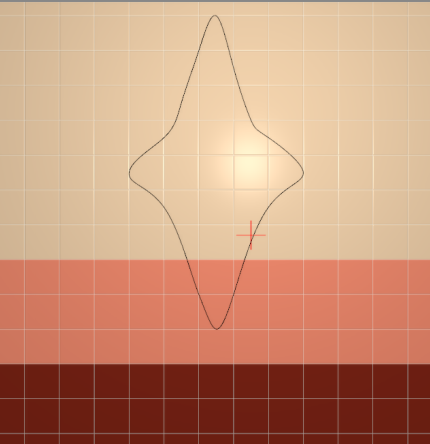
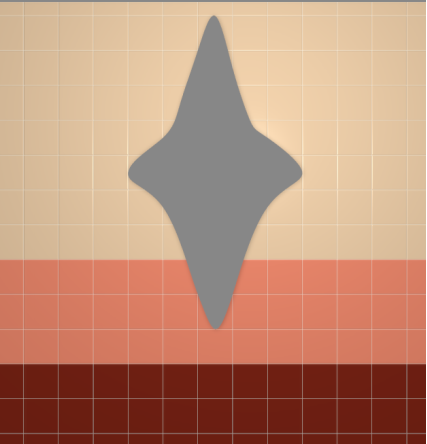
Например, создан такой контур для проёма:

Когда работа по созданию контура проёма завершена, в режиме векторного редактора можно сохранить контур для его использования на другой поверхности или в другом проекте –  .
.
Нажмите на кнопку «Завершить», появится диалоговое окно «Параметры построения», нажмите в нём «ОК».

Результат:

Режим выделения проёмов
Чтобы переместить, повернуть или удалить (Del на клавиатуре) проём на плоскости, следует включить режим выделения проёмов.
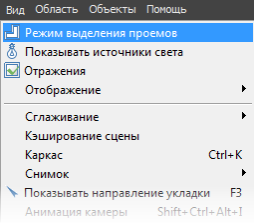
Чтобы включить его, зайдите в Главном меню в «Вид» → «Режим выделения проёмов»:

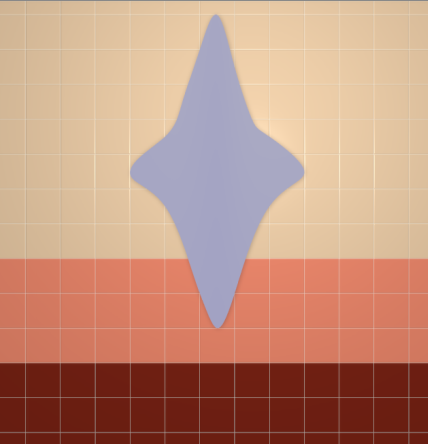
После чего вы сможете выделить проём и переместить или повернуть его:

Включенный режим выделения проёмов отображается в меню с зелёной галочкой сверху:

Чтобы выйти из данного режима, снова зайдите в Главном меню в «Вид» и нажмите на «Режим выделения проёмов».
Зеркало
Зеркало – это объект, который располагается на плоскости и создаётся несколькими способами.
В данном контексте «зеркало» – это зеркальная поверхность заданной формы.
Создание зеркала
Прямоугольное
Чтобы создать прямоугольное зеркало:
- выделите поверхность (плитку), на которой хотите вставить зеркало;
- в Главном меню выберите «Объекты» → «Зеркало» → «Прямоугольное»;
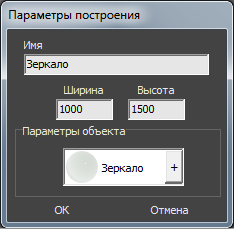
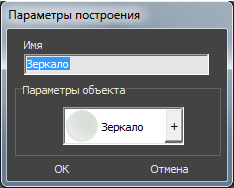
- в появившемся диалоговом окне «Параметры построения» укажите:
- высоту и ширину зеркала в миллиметрах;
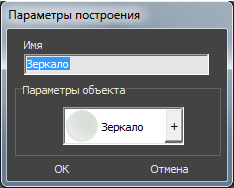
- выбрать по нажатию на «+» в «Библиотеке материалов» оттенок зеркала (только в папке «Glass»!):

- нажмите кнопку ОК.
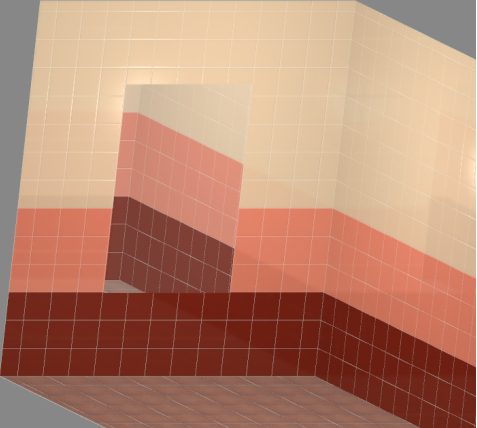
Зеркало отобразится на поверхности:

Эллиптическое
Чтобы создать зеркало эллиптической формы (округлое):
- выделите поверхность (плитку), на которой хотите вставить зеркало;
- в Главном меню выберите «Объекты» → «Зеркало» → «Эллиптическое»;
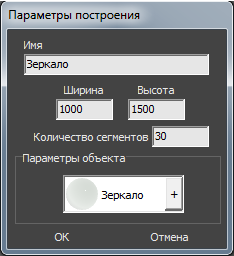
- в появившемся диалоговом окне «Параметры построения» укажите:
- высоту и ширину зеркала в миллиметрах;
- количество сегментов* (по умолчанию – 30);
- выбрать по нажатию на «+» в «Библиотеке материалов» оттенок зеркала (только в папке «Glass»!):

- нажмите кнопку ОК.
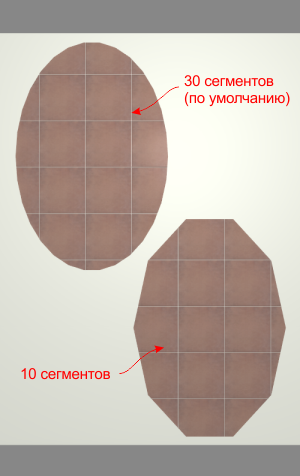
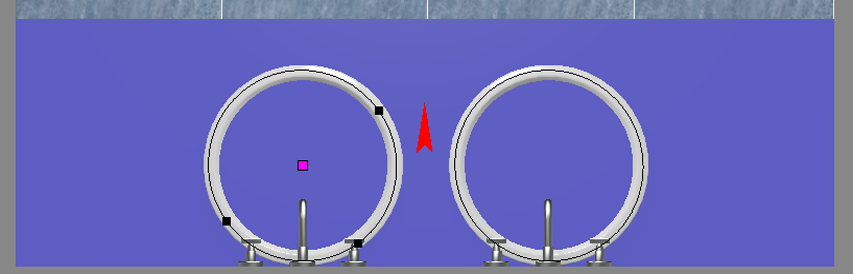
* «Сегменты» – это количество отрезков, составляющих окружность. По умолчанию значение равно 30. Минимум сегментов может быть 3 (треугольник). В качестве иллюстрации приведём сравнения эллипса из 30 и 10 сегментов:

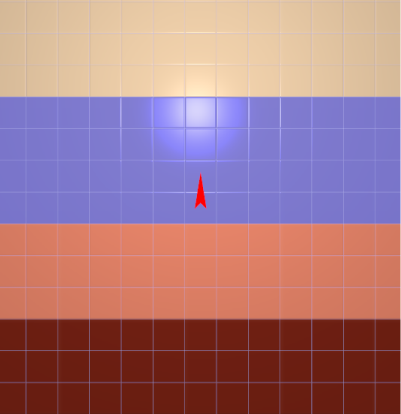
Зеркало отобразится на поверхности:

Из плиток
Чтобы создать зеркало по контуру уложенных плиток:
- выделите плитки, по контуру которых хотите создать зеркало;

- зайдите в Главном меню в «Объекты» → «Зеркало» → «Из плиток»;
- откроется диалоговое окно «Параметры построения», нажмите в нём «ОК».

В результате получится зеркало:

Произвольное
Чтобы создать зеркало произвольной формы:
- выделите поверхность (плитку), на которой хотите добавить зеркало;
Подробно о функционале векторного редактора вы можете ознакомиться в разделе Векторный редактор.
В векторном редакторе можно задать контур зеркала произвольной формы с помощью инструментов рисования (примитивов). Можно использовать точный ввод координат, рисовать с помощью привязок.
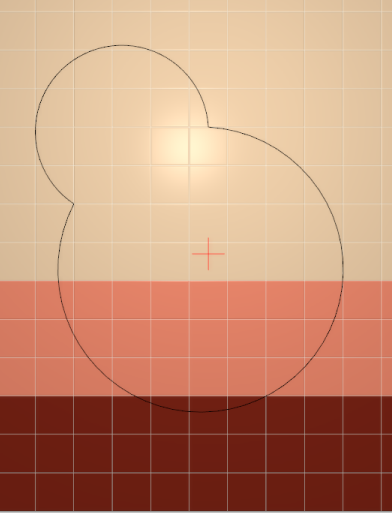
Например, создан такой контур для зеркала:

Когда работа по созданию контура проёма завершена, в режиме векторного редактора можно сохранить контур для его использования на другой поверхности или в другом проекте –  .
.
Нажмите на кнопку «Завершить», появится диалоговое окно «Параметры построения», нажмите в нём «ОК».

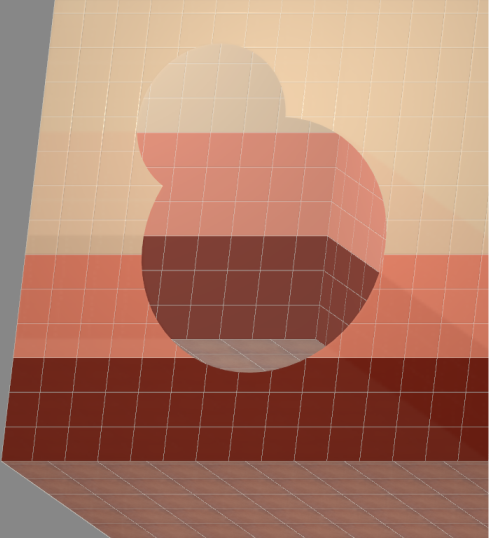
Результат:

Включение/выключение отражения
Чтобы в зеркале отражались стены и объекты проекта, в Главном меню нажмите на «Вид» → «Отражения».
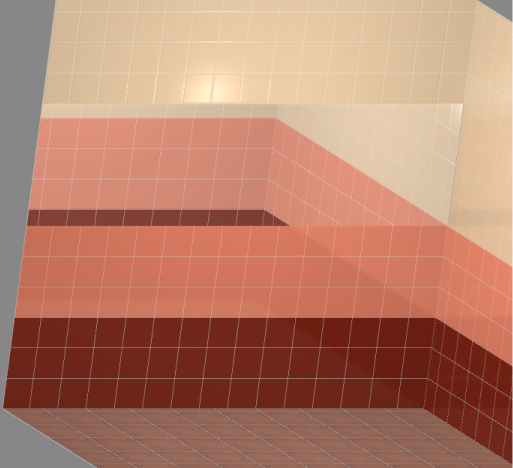
Включенное отражение отображается так: 
Выключенное – 
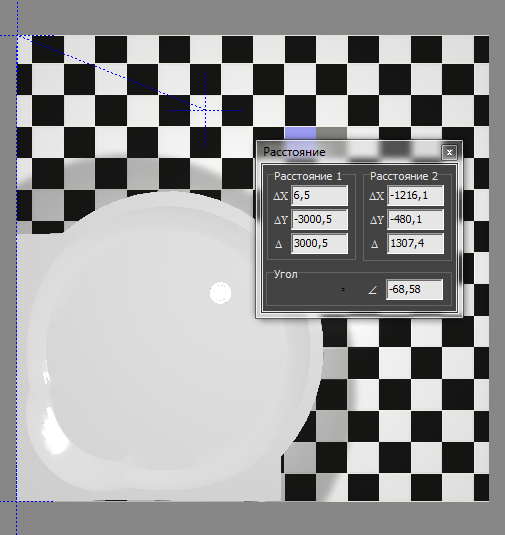
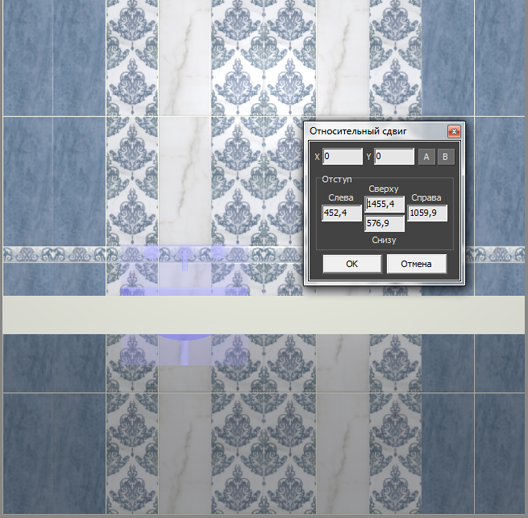
Измерение расстояния
В программе Kerama Marazzi 3D реализована возможность измерения расстояния между любыми точками с с помощью отдельного инструмента.
Возможность измерить расстояние может пригодится при построении экрана для ванны, уточнения расстояния от одного объекта до другого и т.д.
Чтобы измерить расстояние между точками:
- в Главном меню нажмите на пиктограмму
 «Измерить расстояния»;
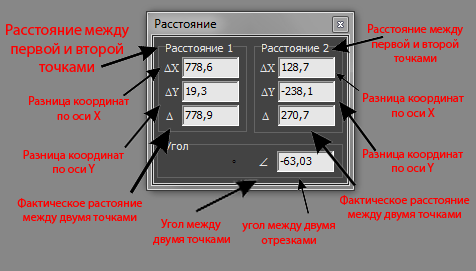
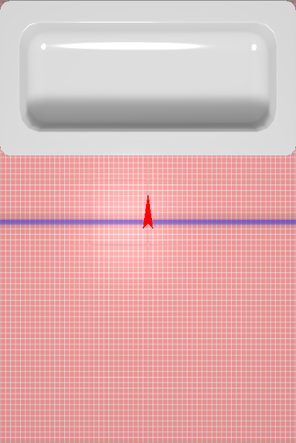
«Измерить расстояния»; - курсор мыши станет синим пунктирным крестиком, откроется окно «Расстояние»;
- первый клик мыши – первая точка, второй – вторая, третий – третья.
Можно не только измерить расстояние между двумя точками, но и узнать угол между двумя отрезками.



Экран для ванны
Есть несколько способов создания экранов для ванны в зависимости от формы ванны и её положения в помещении.
Ниже рассмотрим несколько типовых вариантов, которые можно комбинировать между собой. В основе построения экрана лежит объект «Короб».
В процессе построения экрана для ванны, вне зависимости от его сложности, необходимо заранее узнавать размер ванны (или того объекта, который закрывает экран). Это связано с тем, что размер экрана должен совпадать или почти совпадать по размеру с ванной в зависимости от её формы.
Есть два способа узнать размер объекта:
- с помощью функции «Измерить расстояние» –
 (предпочтительно);
(предпочтительно); - в окне «Свойства» объекта (не универсальный способ).
 , чтобы ошибок не возникало.
, чтобы ошибок не возникало.
Простой экран для ванны
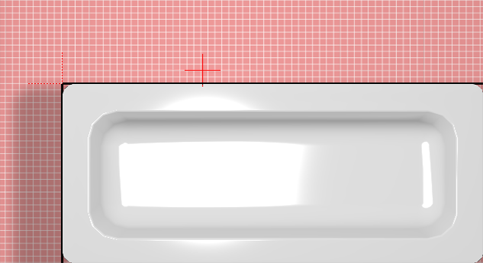
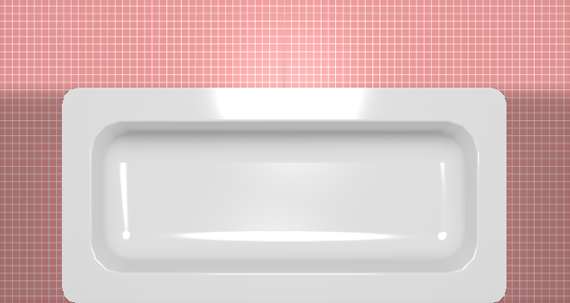
Предположим, что размер ванны совпадает с шириной помещения, и экран нужен самый простой – с одной стороны:

Чтобы построить простой экран:
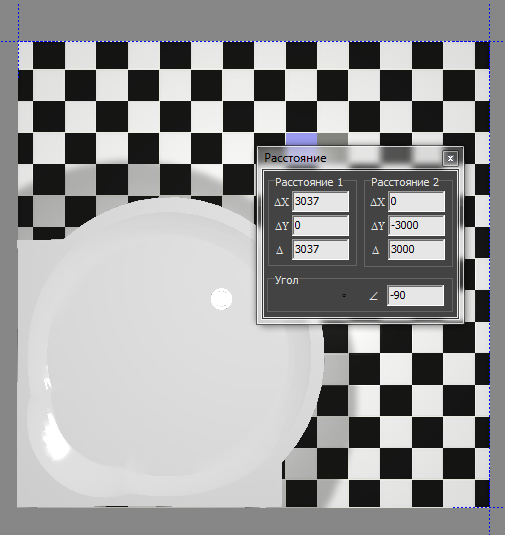
- узнайте размеры ванны одним из двух способов:
- с помощью функции «Измерить расстояние» –
 (измеряет расстояние между отрезками, обозначенными кликами мыши);
(измеряет расстояние между отрезками, обозначенными кликами мыши);

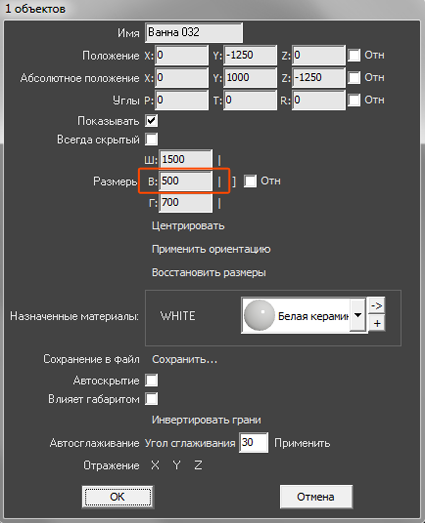
- в свойствах объекта «ванна» (правой клавишей по ванне → «Свойства») посмотрите высоту объекта;

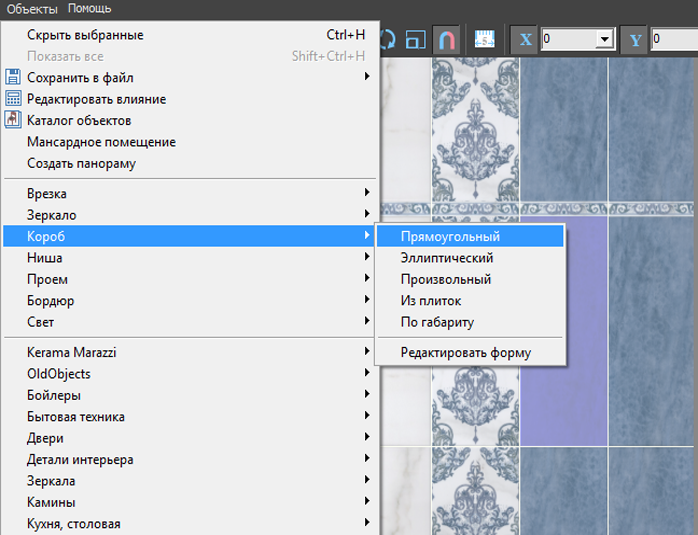
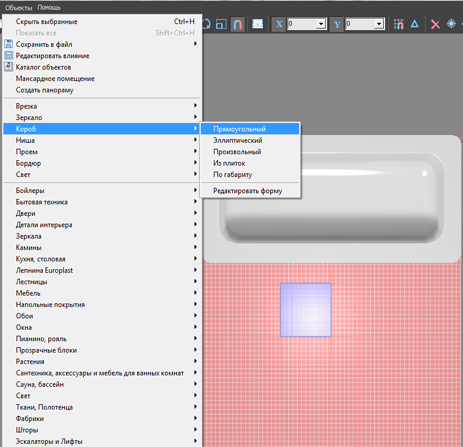
- выберите ракурс сверху, кликните на поверхность пола, в Главном меню выберите «Объекты» → «Короб» → «Прямоугольный»;

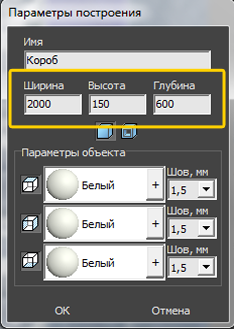
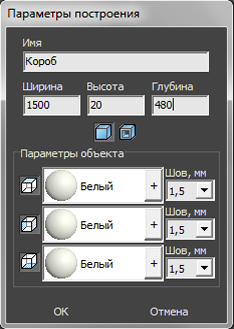
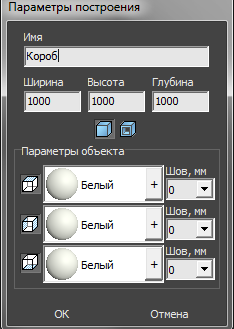
- в открывшемся диалоговом окне укажите размеры экрана, цвета поверхностей, размер шва, нажмите «ОК»;

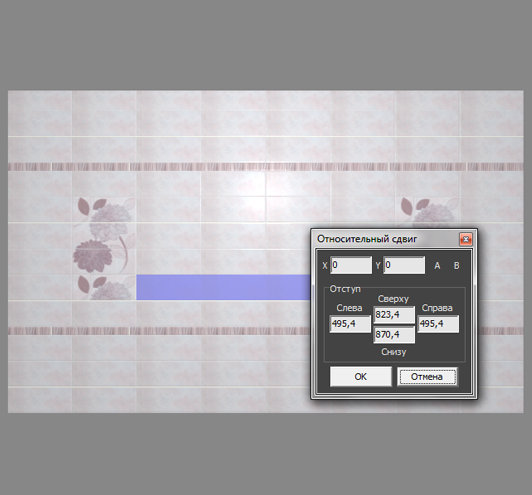
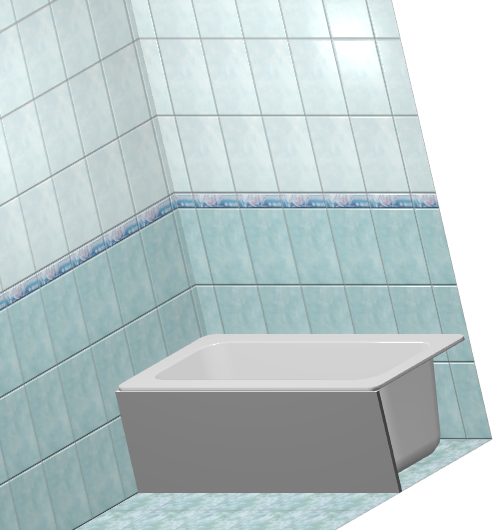
- экран отобразится в проекте, передвиньте его на нужную позицию;

- убедитесь в том, что экран установлен верно.
 |  |
Выложите на экран плитку при необходимости.
Г-образный экран для ванны
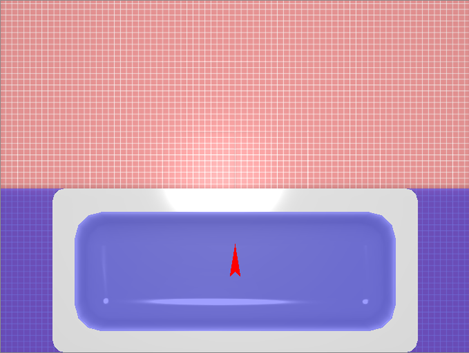
Предположим, что нужно спроектировать экран для ванны, которая расположена в помещении таким образом:

Чтобы построить Г-образный экран:
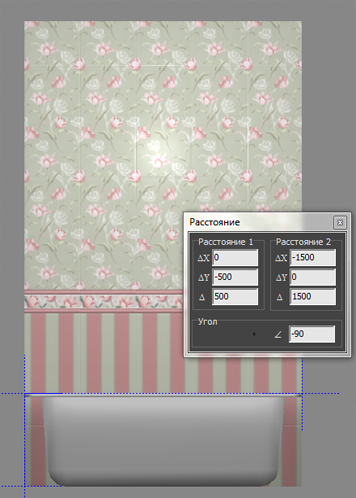
- узнайте размеры ванны одним из двух способов:
- с помощью функции «Измерить расстояние» –
 ;
;
- в свойствах объекта «ванна» (правой клавишей по ванне → «Свойства») посмотрите высоту объекта;

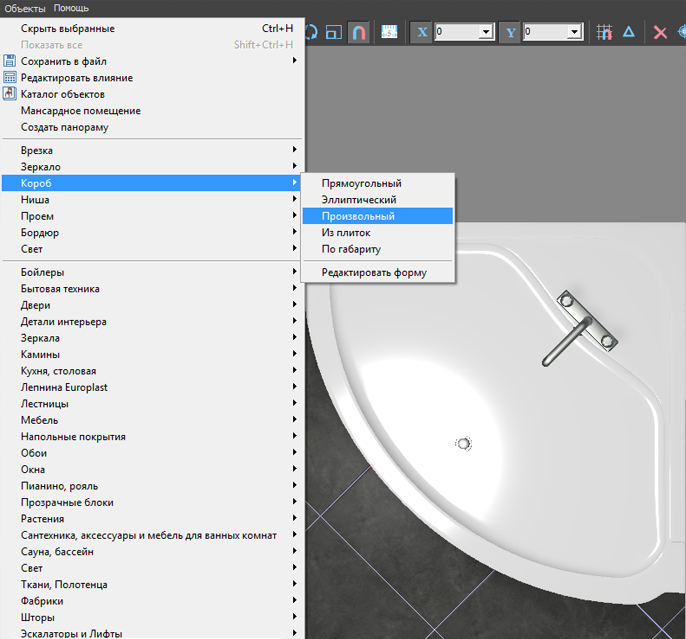
- выберите ракурс сверху, кликните на поверхность пола, в Главном меню выберите «Объекты» → «Короб» → «Произвольный», откроется векторный редактор;

- выберите инструмент рисования «Линия», оставьте включенными привязки:
 ,
,  ,
, 

- кликами мыши постройте две линии по контуру ванны:

- нажмите «Закончить» в векторном редакторе;
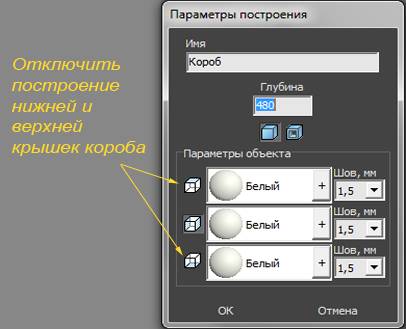
- в открывшемся диалоговом окне:
- укажите высоту экрана (должен быть равен высоте ванны);
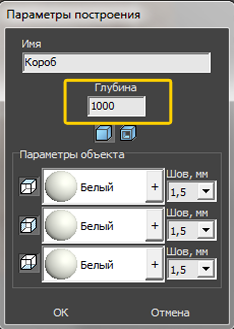
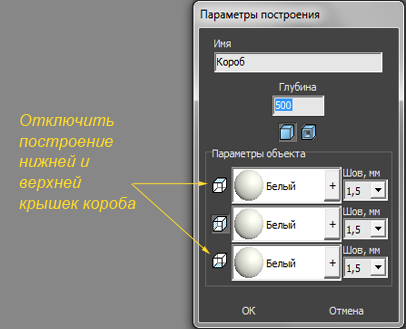
- отключите построение верхней и нижней крышки короба;
- выберите цвет затирки на поверхности короба;
- нажмите «ОК».

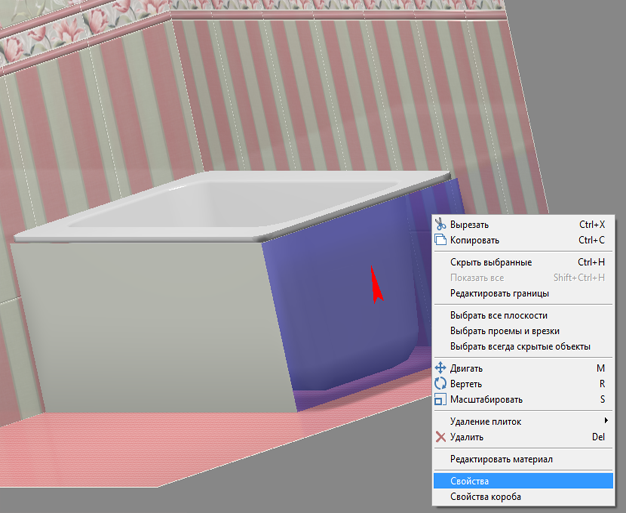
- чтобы боковая крышка экрана отображалась корректно:
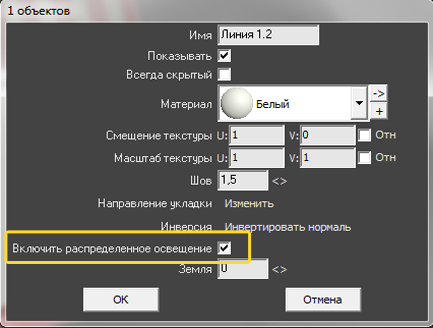
- выделите боковую поверхность, нажмите на неё правой клавишей мыши, выберите в контекстном меню «Свойства»;

- в поле «Включить распределённое освещение» поставьте галочку;

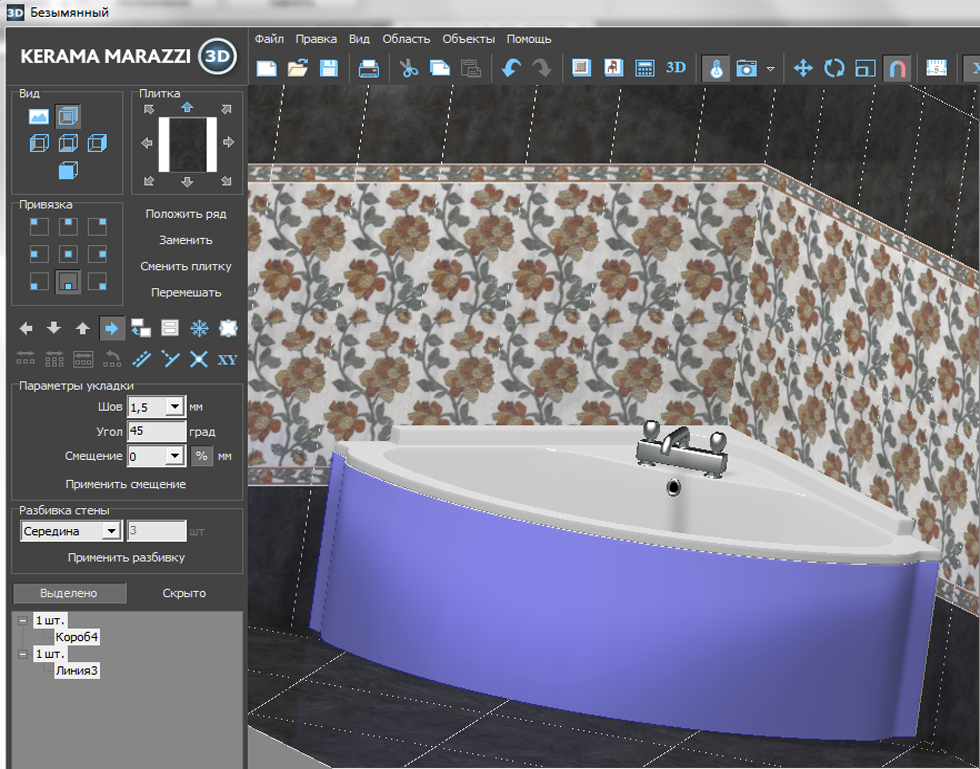
- убедитесь в том, что экран установлен верно.

Вписанная в короб ванна
Ванну можно не просто закрыть экраном, но и вставить в короб.
Чтобы вписанная в короб ванна корректно отображалась, сделайте следующее:
- расположите ванну нужным образом;

- выясните размеры помещения и ванны с помощью инструмента «Измерить расстояние» –
 ;
;

- выберите ракурс сверху, кликните на поверхность пола, в Главном меню выберите «Объекты» → «Короб» → «Прямоугольный», укажите размеры короба и цвет затирки, нажмите «ОК» (нижнюю крышку короба можно не создавать);

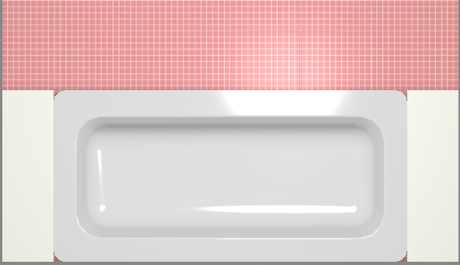
- созданный короб передвиньте на нужное место:

- выделите короб, в Главном меню зайдите в «Объекты» → «Проем» → «Прямоугольный»;

- в диалоговом окне «Параметры построения» введите размеры ванны (+/- 20 мм);

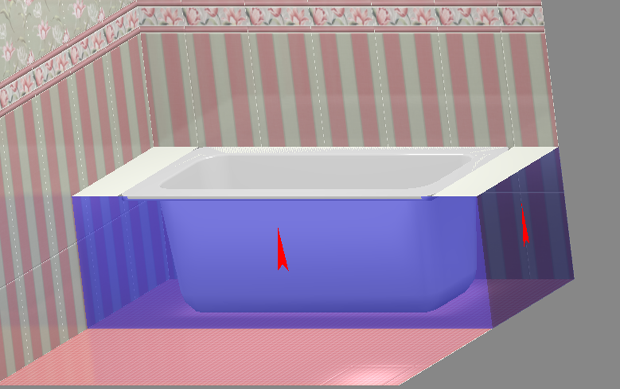
- удостоверьтесь в правильном расположении проёма;

 ;
; - выложите короб плиткой:

Сложный экран
Для построения сложного экрана ванны следует создать короб произвольной формы, т.е. нарисовать контур короба в векторном редакторе.
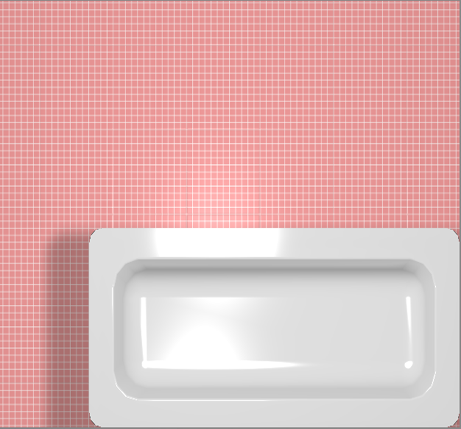
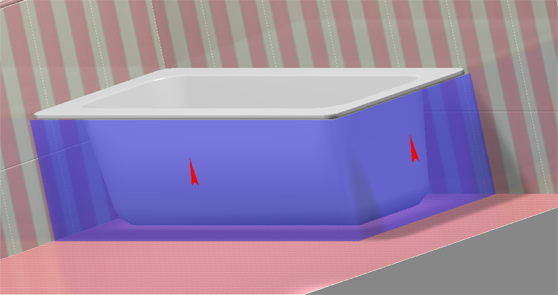
Например, есть такая ванна, вокруг которой нужно выложить плитку:

Т.е. нужно создать экран по периметру ванны. Для этого:
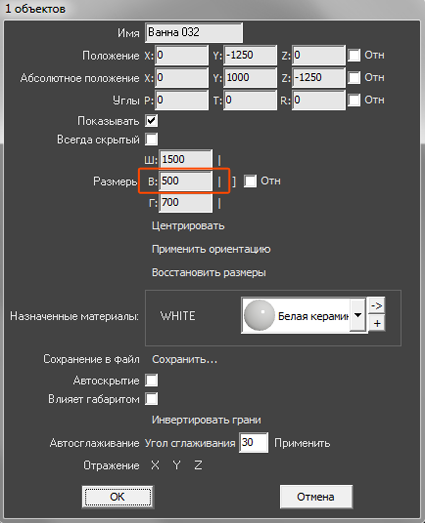
- в свойствах объекта «ванна» (выделить ванну, правой клавишей по ней → «Свойства») посмотрите высоту объекта или измерьте высоту объекта –
 ;
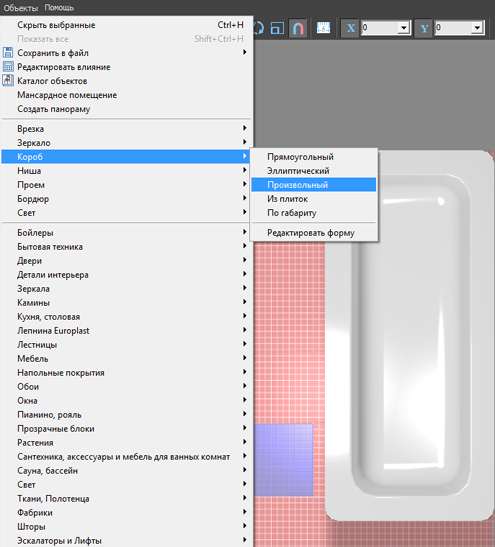
; - выберите ракурс сверху, кликните на поверхность пола, в Главном меню выберите «Объекты» → «Короб» → «Произвольный»;

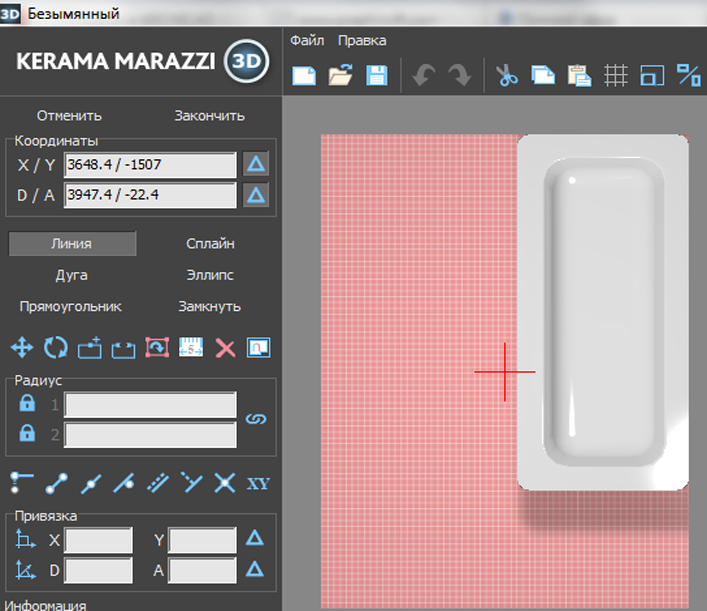
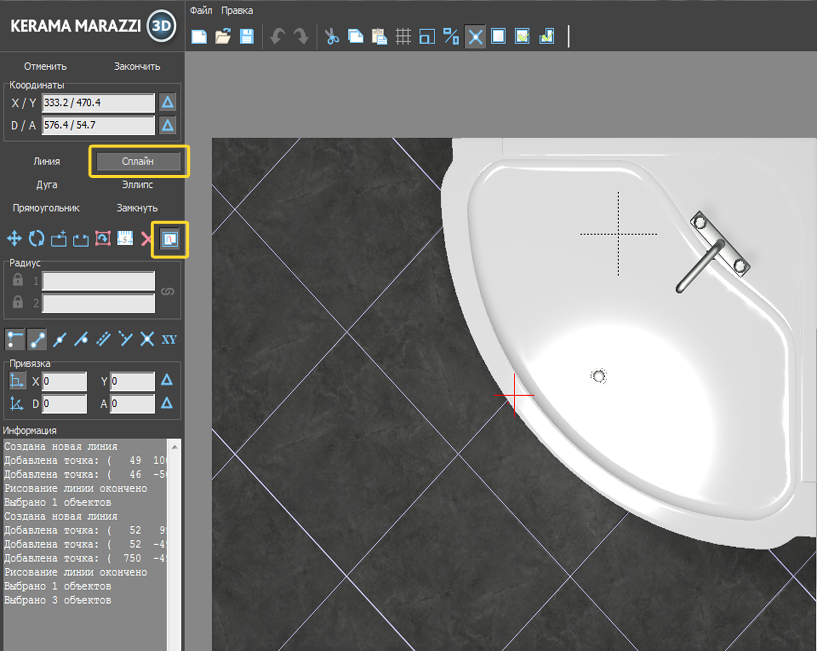
- в зависимости от формы ванны выберите подходящий инструмент рисования; в данном случае используется инструмент «Сплайн», оставьте только одну включенную привязку –
 ;
;

- кликами мыши отмечая опорные точки кривой, постройте на небольшом расстоянии параллельно контуру ванны контур короба:

- нажмите «Закончить» в векторном редакторе;
- в открывшемся диалоговом окне:
- укажите высоту экрана (должен быть равен высоте ванны);
- отключите построение верхней и нижней крышки короба;
- выберите цвет затирки на поверхности короба;
- нажмите «ОК».

- убедитесь в том, что короб построен правильно;

- выложите на него плитку.

Построение лестницы
В программе Kerama Marazzi 3D в числе готовых объектов также есть и лестницы. Однако на модель лестницы нельзя выложить плитку – только изменить её цвет и размеры.
Лестницу можно построить вручную с помощью инструмента «Короб».
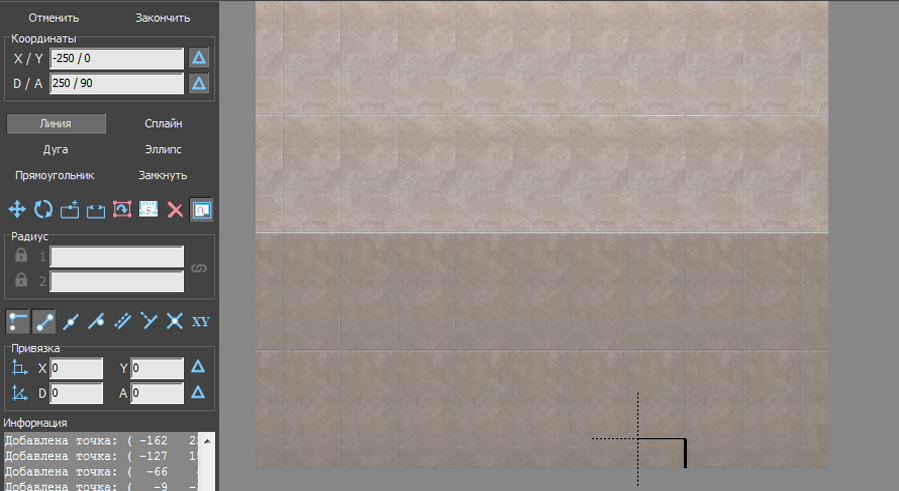
Предположим, нужно создать такую лестницу:

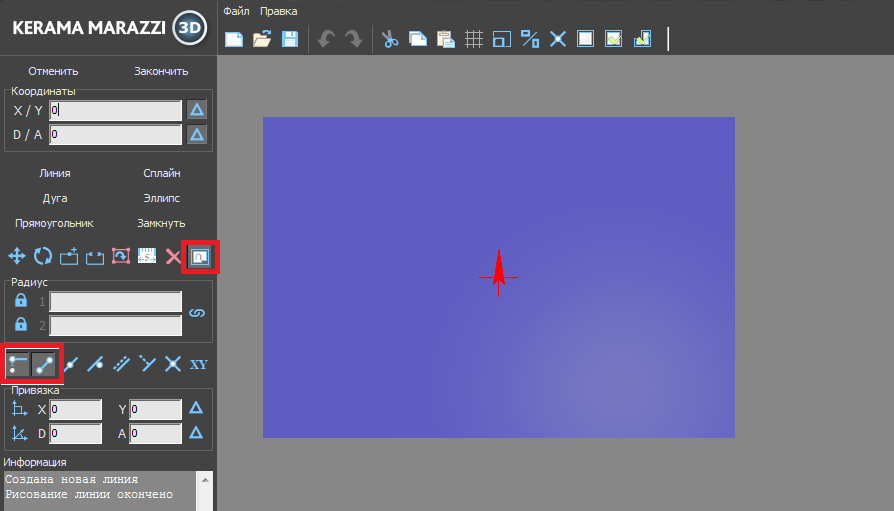
- В режиме 2D выберите ракурс на одну из стен.
Это должна быть та стена, относительно которой вы будете рисовать контур.
Выделите эту стену. - Откроется режим Векторного редактора. Включите привязки:
- к вершинам фона;
- к ортопроекциям вершин чертежа;
- Предположим, что высота ступеней – 150 мм, а ширина – 250 мм.
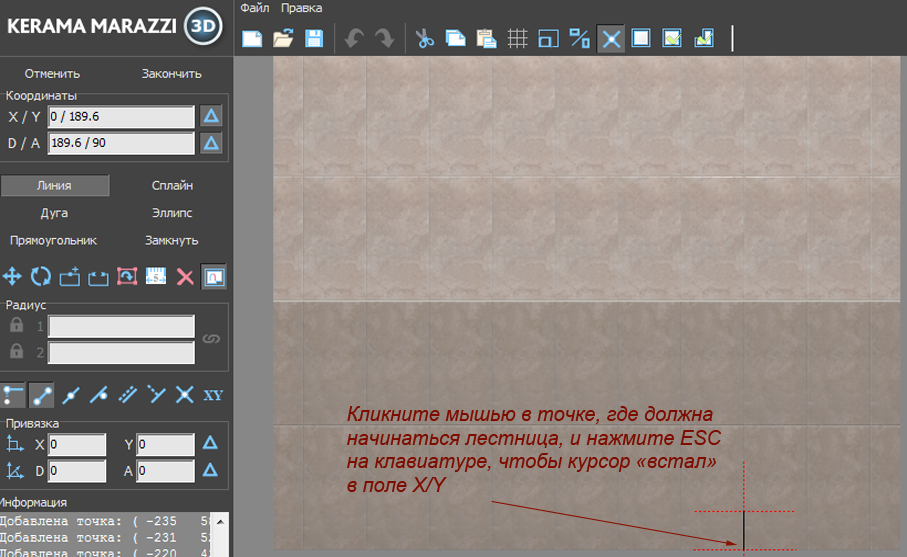
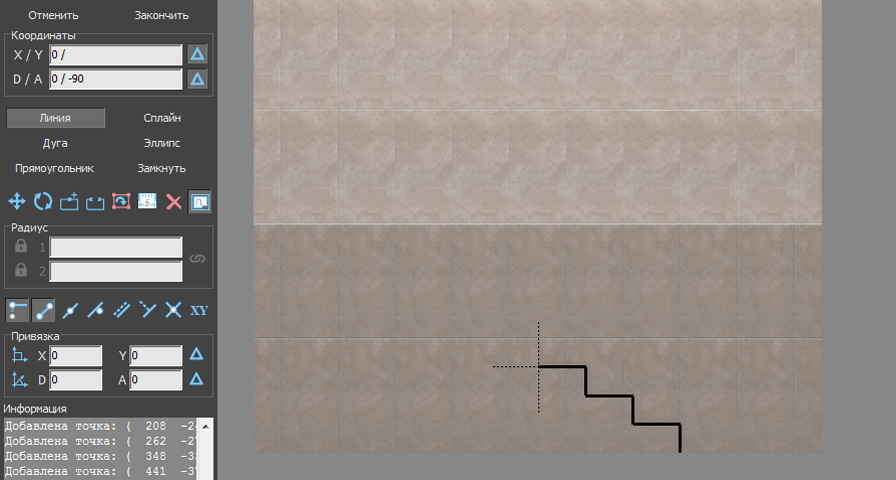
В поле X / Y введите «0 / 150», нажмите Enter на клавиатуре. Первая линия будет построена. - Курсор в поле X / Y автоматически выделит значение Y, введите «150» и нажмите Enter.
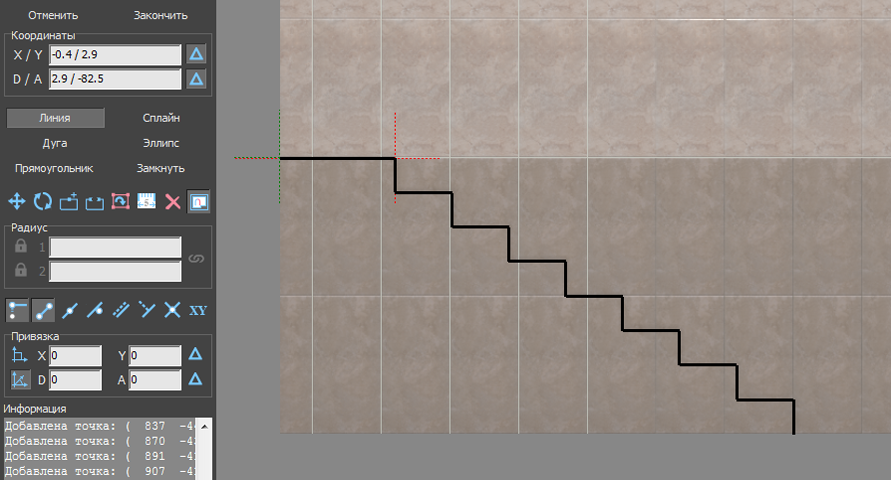
- Когда основной контур лестницы построен, следует обрисовать также контур несущей конструкции.
Один раз кликните мышью на любом участке рабочего поля – теперь вы можете рисовать линии кликами мыши.
Подведите курсор мыши к нужной вам точке так, чтобы сработала какая-то из привязок:

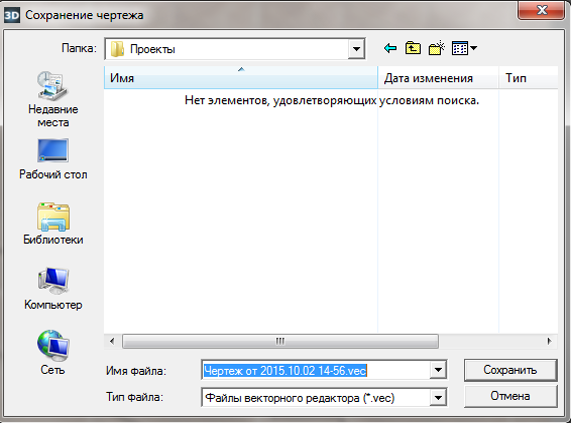
Кликните, ставя там точку. - Сохраните контур, чтобы им можно было вновь воспользоваться в любом другом проекте1):
- нажмите «Сохранить».
Так выглядит эта же лестница в режиме 3D:

Эта же лестница после выкладки плитки на неё и поверхности помещения (изображение обработано с помощью модуля визуализации):

Построение столешницы
Столешницу любого размера и формы можно создать в Kerama Marazzi 3D с помощью инструмента «Короб».
Предположим, нужно создать столешницу такого плана со врезанной в неё раковиной, одной или несколькими:

- При необходимости пододвиньте, поверните созданную вами столешницу, установив её на нужное место. Чтобы пододвинуть столешницу на заданное расстояние:
- выделите столешницу;
- Передвиньте раковину так, чтобы она вписалась в столешницу (аналогично тому, как ранее двигали короб).

Если проект подразумевает больше одной раковины в столешнице, вы можете скопировать объект. Для этого:- выделите объект, который хотите скопировать;
- нажмите на клавиатуре сочетание клавиш Ctrl + C;
- выделите поверхность, к которой должен прикрепиться скопированный объект, как обычно при выборе объекта из каталога;
- нажмите на клавиатуре сочетание клавиш Ctrl + V;
- покажется, будто бы ничего не изменилось – на самом деле с большой вероятностью скопированный объект находится на том же самом месте, что и исходный; чтобы убедиться в этом, выделите объект и передвиньте его – исходный останется на месте, а скопированный вы передвинете;
- В открывшемся Векторном редакторе выберите нужный вам инструмент рисования (прямоугольник, эллипс или сплайн) и очертите контур проёма. Большая точность здесь не требуется, вы можете свободно рисовать поверх раковины.
В приведённом примере в столешнице 2 раковины. Если их положение окончательное, и вы не будете больше одну из них двигать относительно другой, можно за один раз сразу же отметить оба проёма. Но в этом случае они будут связаны, являясь на самом деле одним объектом.
В данном случае следует выбрать эллипс.


- В завершении работы над столешницей, обложите её плиткой.